#Day64 調べるところから📝そして色々試す。
#Day64
・検索ボックスの幅を合わせる。虫メガネマーク側の幅と右端の幅。
細かい部分まで気づけないなぁと実感。
・ロゴのグレーを白にする。
現在の過程
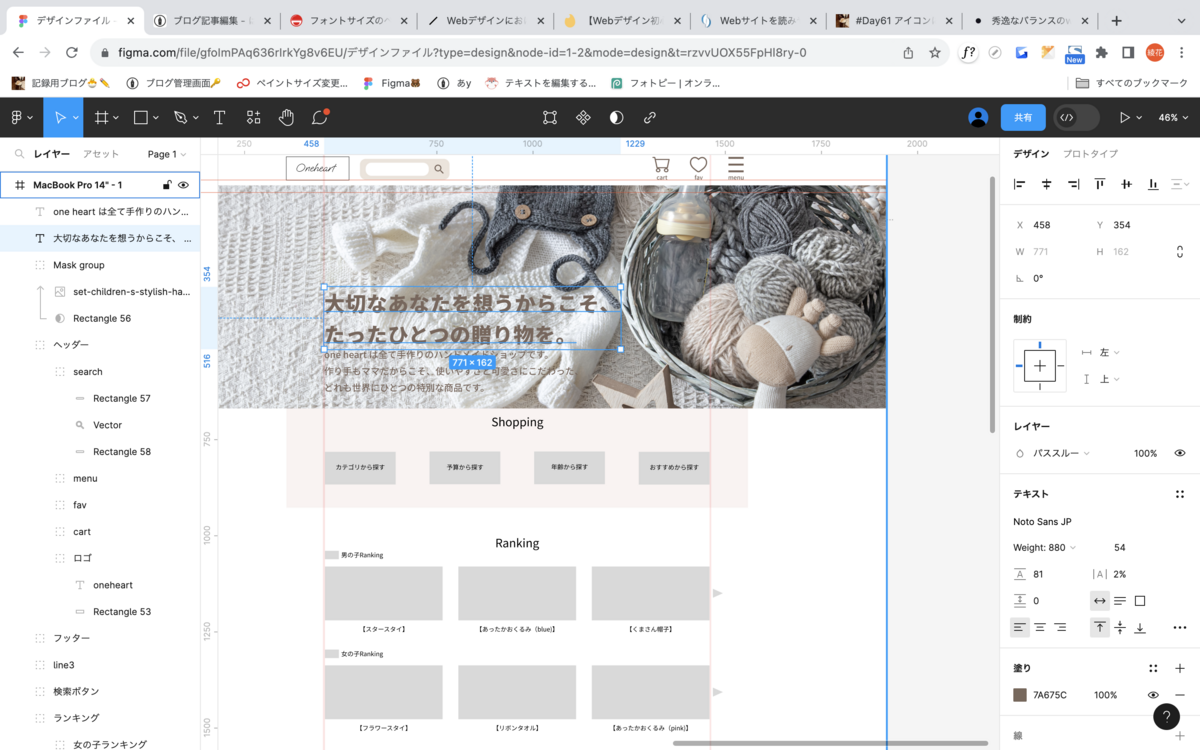
まずファーストビューの文字のジャンプ率について調べながら試行錯誤。
あるサイトではジャンプ率が本文の文字に対して、”3.4:1"と紹介されていて試しにやってみる。
秀逸なバランスのwebサイトから学ぶ文字のジャンプ率 | mono. blog | 東京のwebデザインスタジオが運営するデザイン・web制作・ビジネスブログ
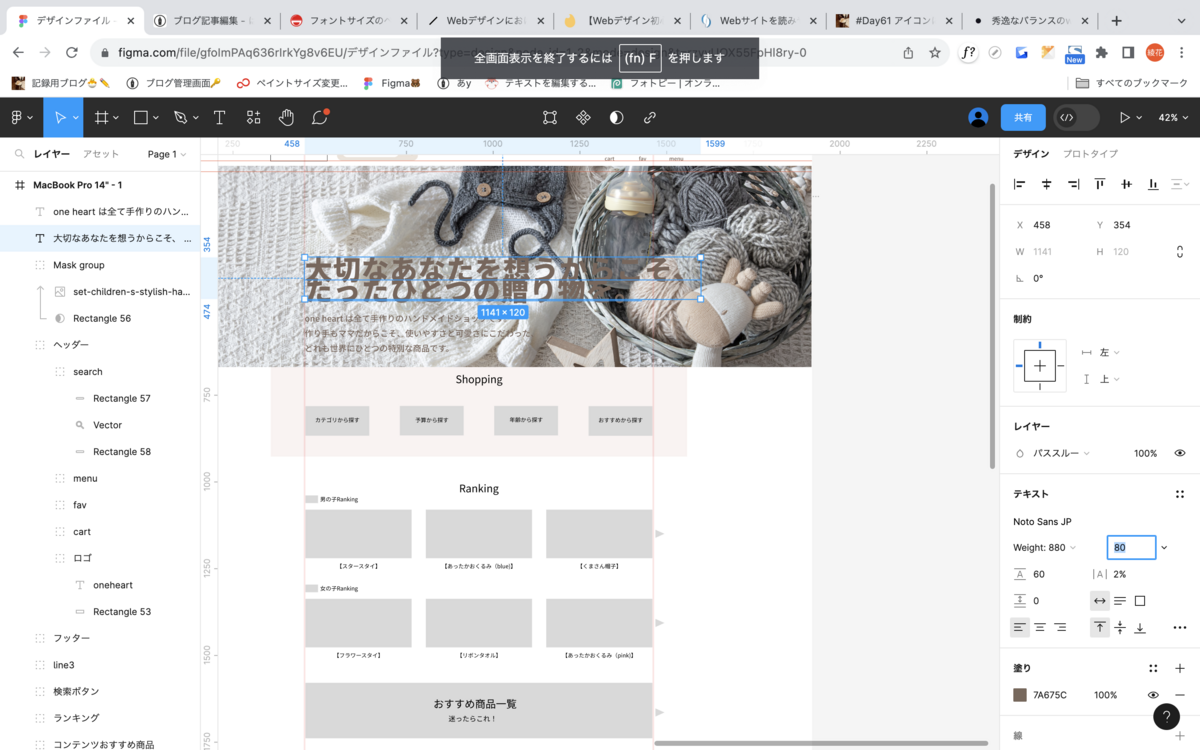
自分の場合、本文(というか商品名)は16なので、✖️3.4で54.4。
54に設定。
”oneheartは~”の文章は24だがこれの3.4倍だと流石に大きすぎと感じた。😂


若干大きいかな。プレビューで見るとそこまで違和感がなかったのでこれで進めてみる。

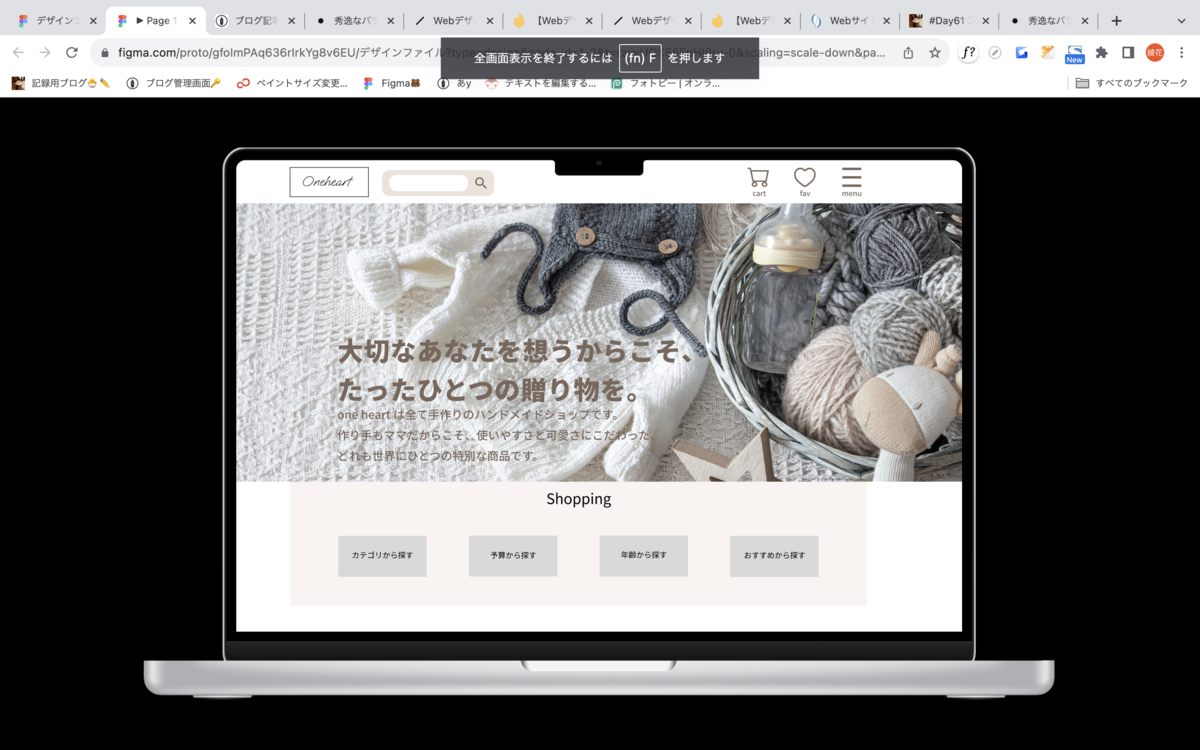
でもこの状態で文字を読みやすいように背景に被らないように配置すると、前回下の説明文と開けた間隔が保てなくなる。(近くなる)
なのでここで背景画像もしくは文字に何らかの可読性を高めるデザインが必要。
でも一旦行間・文字間隔を調整することに。
文字間隔に関して読みやすい設定の仕方を検索しながら進める。
【Webデザイン初心者向け】フォントサイズ・行間の早見表 - 株式会社TANE-be|大阪・京都にあるWebサイト制作
Webサイトを読みやすくする、「行間」「段落」「カーニング」の法則 | Webコンサルティング・Web制作会社 SERENDEC/セレンデック
【HTML】WEBサイトを読みやすくするカーニング方法まとめ【CSS】 | viviON Design
サイトによって若干差があったがこちらのサイトを参考にした。
行間に関して、文字サイズの150~200%が最適とのこと。
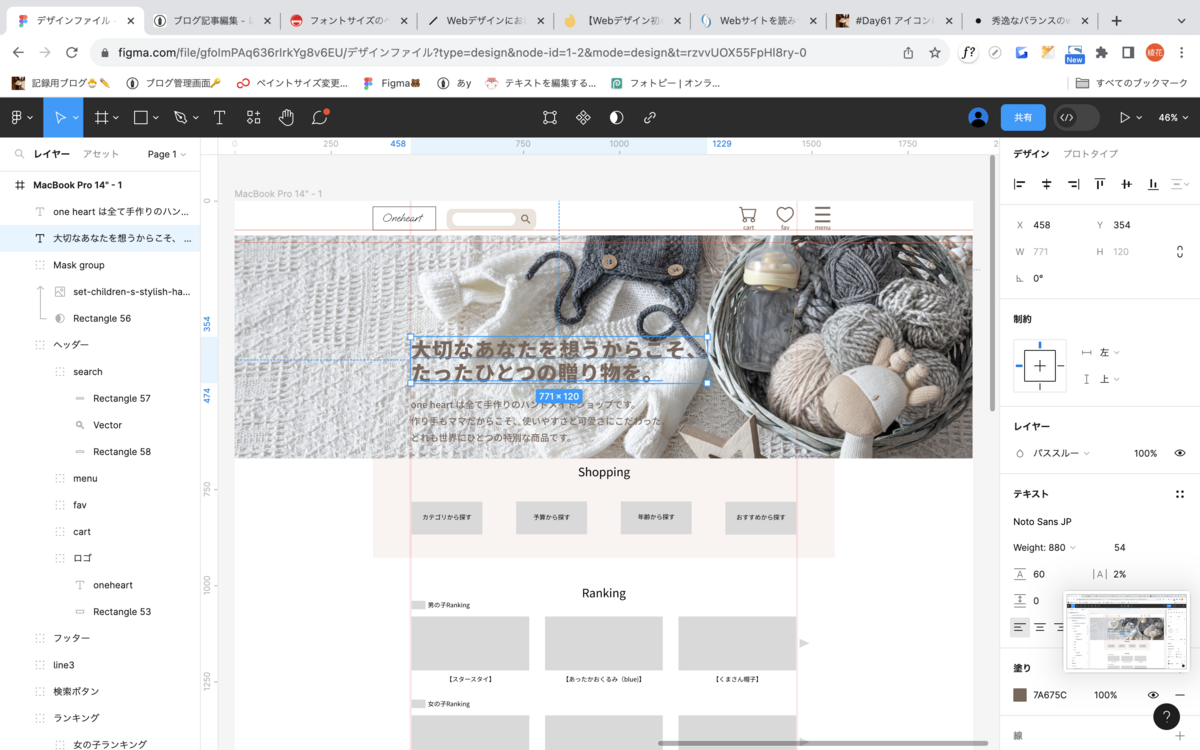
”大切なあなたに~”は文字サイズ54にしたので150%で行間81に設定。
その下の文章は文字サイズ24なので150%で36に設定。
文字の間隔はサイズに対して5~10%が適しているとのことで設定。
可読性の高いデザイン作成のポイント(後編:行間&字間&行長) : ビジネスとIT活用に役立つ情報(株式会社アーティス)

想像より間隔が広いけどこれが見やすいのかな・・
だんだんわからなくなってきたが進める。
最終的に見にくかったら調整しよう。
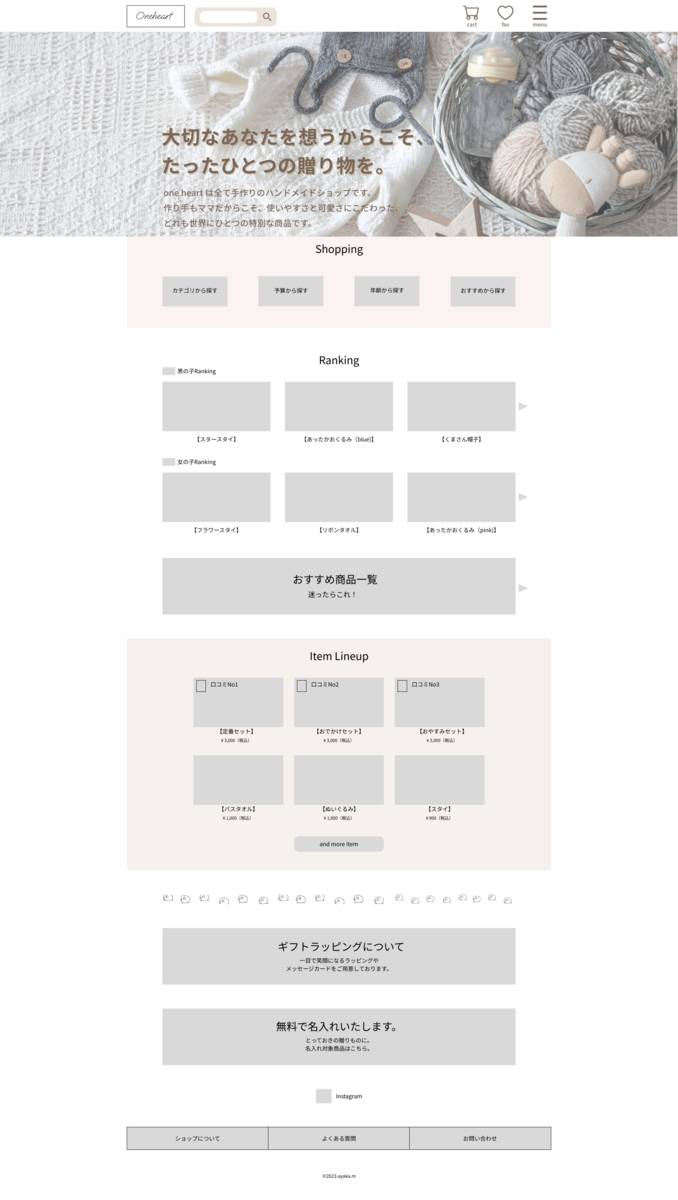
昨日読んだ背景画像についての可読性を高める選択肢。
背景画像に手作り感がわかるような写真を採用していて、毛糸の洋服の部分が隠れてるとそれが潰れてしまう・・ので、
4・5は写真が隠れるので却下。
6は写真の効果が薄れないか微妙なので保留。
7は色がなくなるとナチュラル感がなくなり暗くなりそうなので却下。
一回1・2・3を試す。
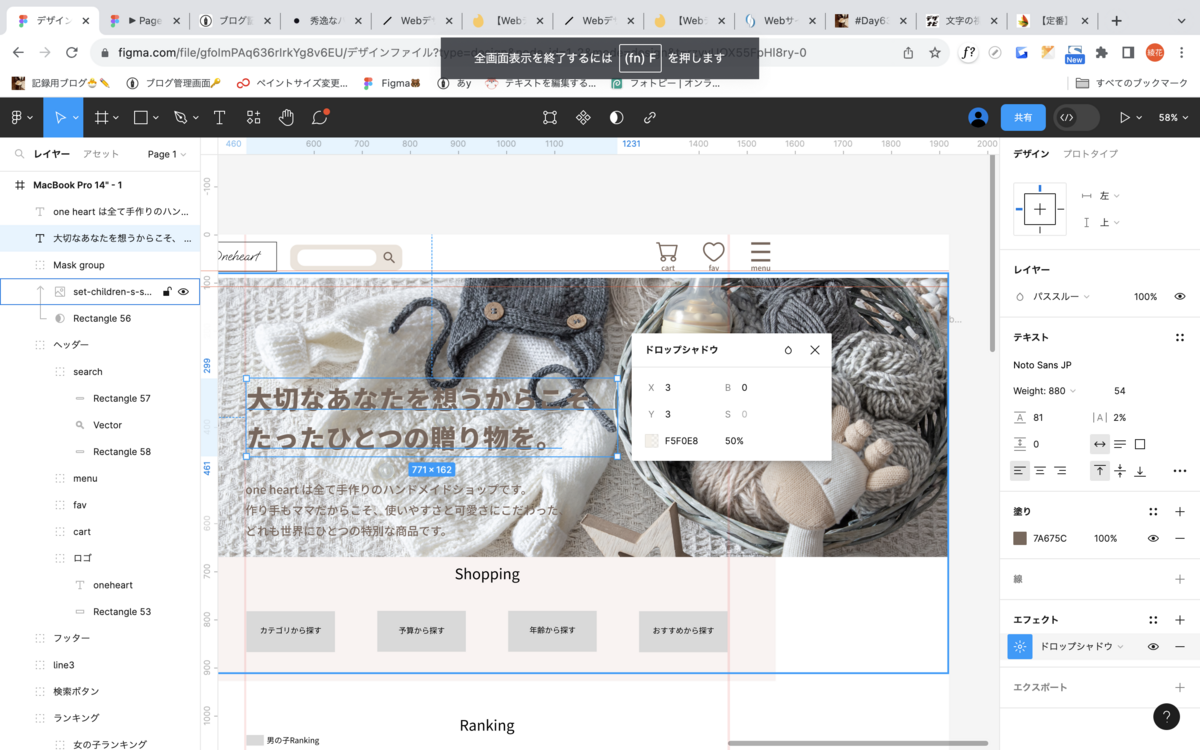
1のシャドウをfigmaのドロップシャドウ機能で試す。
【定番】UIデザインで効果的なドロップシャドウ、影の付け方5選 | PhotoshopVIP

文字よりも薄めの色で見様見真似で入れる。
見やすい見にくいの前に、なるほどねこれがシャドウね。と言う感じ。
何色でどれくらいの割合で入れるのが最適か・・・
今の入れ方だと力強い感が何となくある・・
あ、でもこれで太さもう少し控えめにすればちょっと力強さはなくなるかも。

2の透過背景。やってみる。
背景の”塗り”を85に設定してみる。

透過ってこれであってるのかな。なんかレイヤーと似てる・・?
シャドウ入れた状態で背景透過すると若干見やすい。
でも帽子と文字が被ってるところはやっぱ見にくいかな。
でも全体的に柔らかさが出た!!これは好き。
文字も前よりは目立つ。
あとはグラデーションも試す。やり方を調べるところから😂
帽子と被らない文字の配置、尚且つ画像の効果と文字の効果があって、読みやすい間隔を保つことが目標。